Page Experience Update
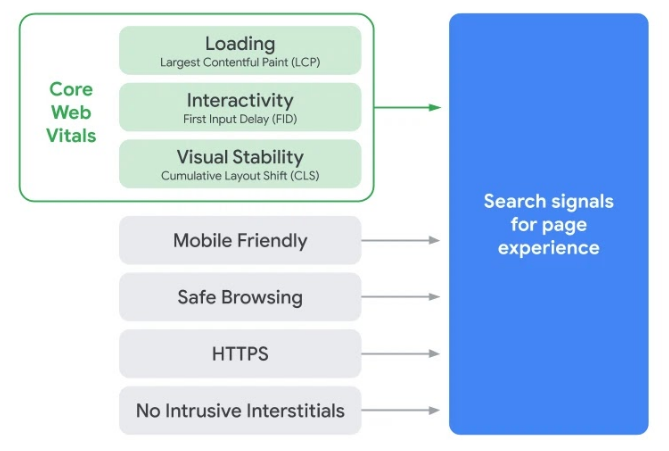
Zusätzlich zu den bestehenden Faktoren wie der mobilen Optimierung, sicheres Surfen, HTTPS und das Vermeiden von störenden Einflüssen, werden ab Mitte Juli die Core Web Vitals ergänzt. All diese Faktoren sollen auf die Nutzerfreundlichkeit von Websites einzahlen.

2014 wurde HTTPS ein Rankingfaktor. Das Jahr darauf, wurde Mobile friendly, also Mobilfreundlichkeit zum Rankingfaktor. Die Core Web Vitals sind somit die logische Fortführung von Google, das Internet für User Nutzerfreundlicher zu gestalten. Die Core Web Vitals setzen sich aus den folgenden drei Metriken zusammen.
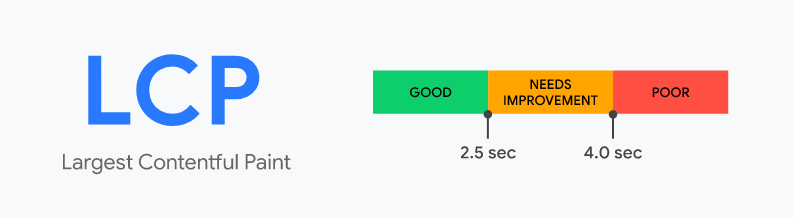
- Largest Contentful Paint (LCP)
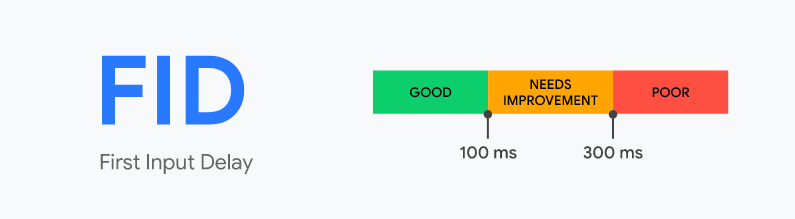
- First Input Delay (FID)
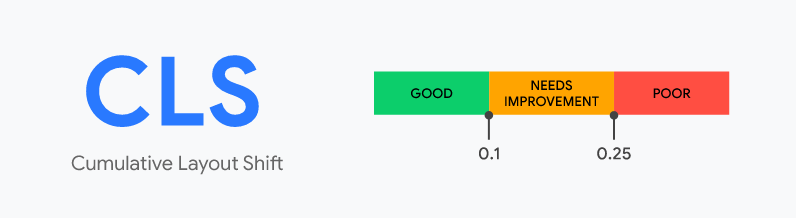
- Cumulative Layout Shift (CLS)

Mit dem Wert Lagest Contentful Paint, wird die Zeit zwischen Beginn des Ladevorgangs und laden des größten Elements gemessen. Dieses Element ist in den meisten Fällen ein Bild ein Video oder ein großes Textelement. Dieser Wert sollte <=2,5s sein.

Mit dem First Input Delay wird gemessen, wie lange es von der ersten Interaktion mit einer Website benötigt, bis der Browser auf die Interaktion reagieren kann. Wenn der Messwert bei Ihrer Website unter 100ms liegt, bewegt sich Ihre Website im grünen Bereich. Alles über 100ms sollte optimiert werden.

Der Cumulative Layout Shift misst, wie stabil das Layout einer Website ist. Sinn und Zweck dieser Metrik ist es, den User davor zu bewahren, unerwünscht auf einen Banner zu klicken und somit auf eine andere Website zu gelangen. Das kann beispielsweise passieren, wenn ein Nutzer auf einen Link klicken möchte und ein Banner an der Stelle an der vorher der Link war, nachgeladen wird.
